DAY.5「CSSの基本を学ぼう」

前回はHTMLのタグをいくつかご紹介しました。
今回はCSSの書き方について、学んでいきます。
HTMLだけで書いていた時は、デザインは表現できず、その構造を指定することしかできませんでした。
CSSを使うことで、WEBサイトは初めて、色やレイアウトと言ったデザインを表現することが可能になります。では、はじめていきましょう。
目次
- CSSを格納するフォルダをつくろう
- CSSファイルをつくろう
- HTMLファイルにCSSファイルを読み込む
- CSSを書いてみよう
- CSSの「プロパティや値」はたくさんある
- 補足 : カラーコード
- CSSをHTMLに反映させてみよう
- 表示を確認してみよう
- 運営サービス
CSSを格納するフォルダをつくろう
今回は、1つ1つ実践しながら、読み進めていってください。
慎重に書かれた通りに実践しながら進めましょう。
基本的にCSSは、HTMLとは異なる「別のファイル」に書いていきます。
HTMLファイルは「index.html」というように、拡張子が「.html」でしたが、CSSの場合、拡張子が「.css」のファイルを作り、その中に書いていきます。
拡張子 :
ファイルの形式。通常、ファイル名の後ろに「.jpg」「.html」「.css」のように書かれている。パソコンの設定により、表示されていないこともあるので、もし表示されなければ、それぞれ表示のさせかたを調べてみてください。
ただ、CSSファイルとHTMLファイルを同じフォルダ内に作ると、HTMLやCSSファイルが混在して、ごちゃごちゃしてしまいます。
なので、CSSファイルを入れておくフォルダを先に作りましょう。
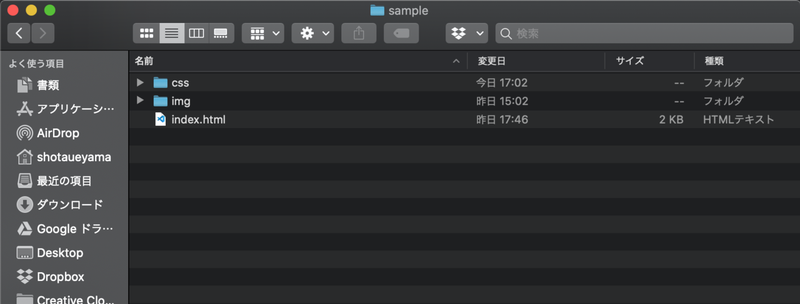
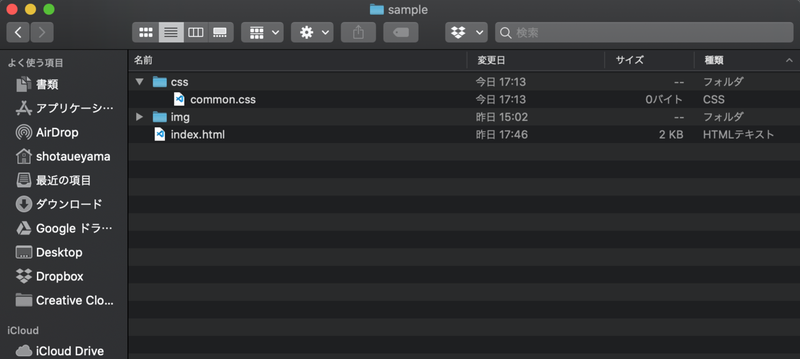
下記のようなフォルダの構造になります。

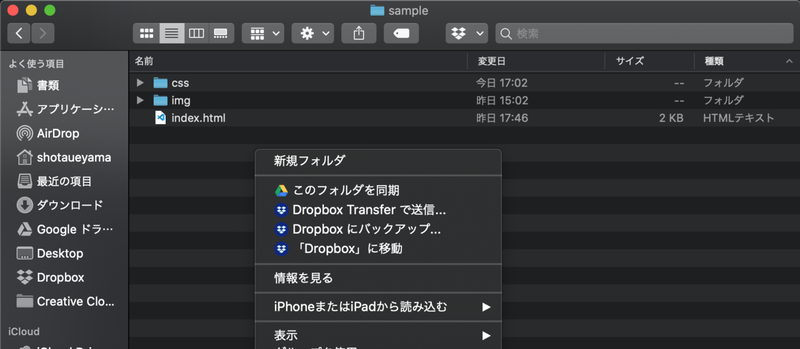
フォルダの作り方は、macとwindwsで異なりますが、何もない場所で左クリック ( macであればcontrol+右クリックでも可 ) をすると「新規フォルダ」などの、フォルダを作るメニューがあるはずです。

CSS用のフォルダを作ったら、次にCSSファイルを作ります。
CSSファイルをつくろう
次に、CSSファイルを作っていきましょう。
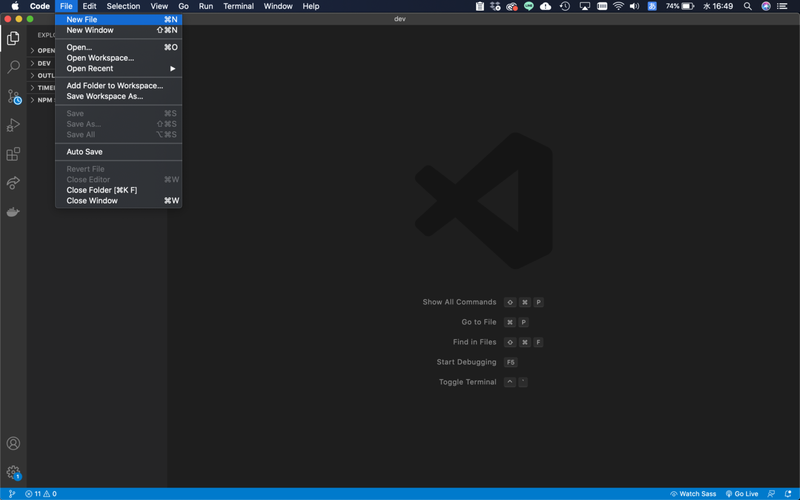
Visual Studio Codeを開き「 File > New File 」で新しい画面を開きます。

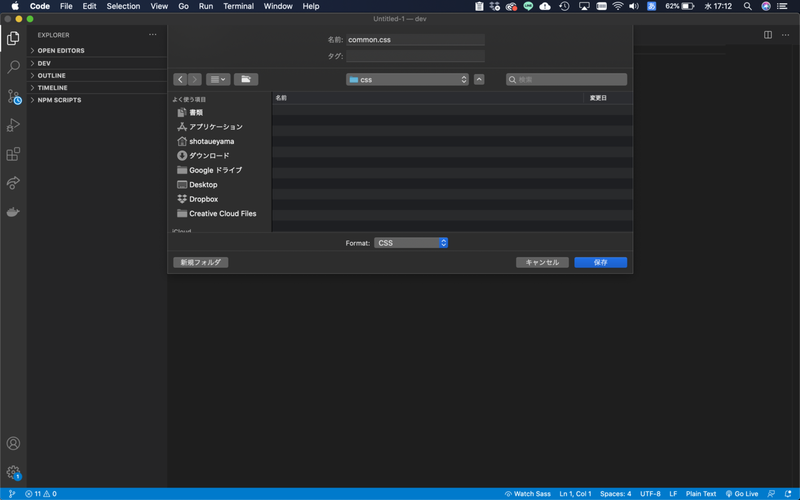
そして、開いた画面で、macならキーボードの「Command + S」、windowsなら「Ctrl + S」を押し、保存画面を表示します。
次に、先程つくったCSSフォルダを選択し、名前を「common.css」などに変えて、保存しましょう。
フォーマットの指定がある場合は、cssを選択してください。

保存したら、しっかりと、確実に、CSSフォルダの中にcssファイルが保存されていることを確認してください。

ここまで確認できたら「HTMLファイル」を開きます。
HTMLファイルにCSSファイルを読み込む
CSSファイルは、HTMLに読み込んで、はじめて使えるようになります。
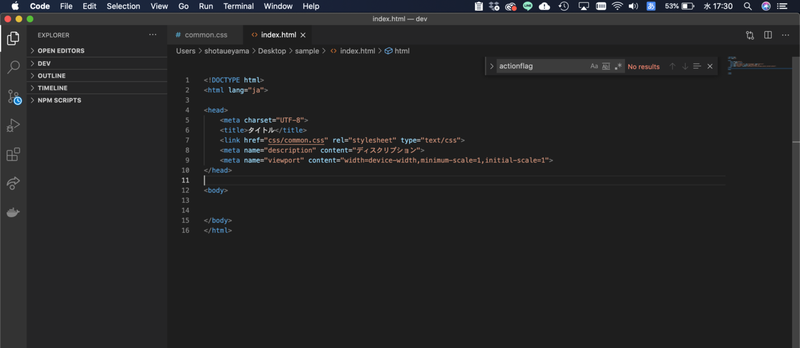
CSSファイルを読み込む下記の記述を、head内に書きましょう。
<link href="css/common.css" rel="stylesheet" type="text/css">

ここで1つポイントなのが、画像の読み込みで使った「パス」が、ここでも使われているということです。
今回のパスは「css/common.css」と指定してあります。
つまり「index.htmlから見て、同じ階層にあるCSSフォルダに入り、その中にあるcommon.cssを呼び出す」という記述になっています。
CSSを書いてみよう
では、いよいよCSSを書いていきます。
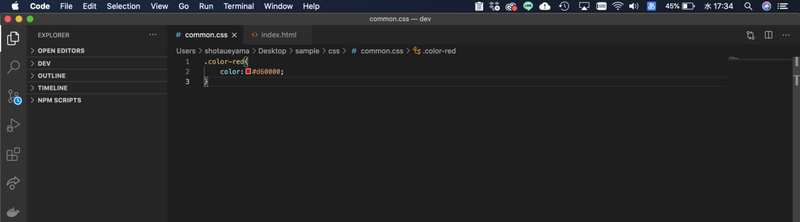
「CSSファイル」を開き、下記の内容をコピーして貼り付けましょう。
こちらは「文字を赤にするよ」という指示です。
.color-red{
color:#d60000;
}

CSSには「クラス」という名前をつける必要があります。
それが「color-red」の部分です。
color-redという名前は、自由に変えることができます。
color-redの前についている「 . 」は固定で、必ずつけてください。
「これはCSSの名前だよ」という指示を意味します。
外すと、CSSとして認識されず、エラーになります。
そして { } の中の「color:#d60000;」が「文字の色を赤くするよ」という指示です。
「color」が「文字色を変えてください」という指示を意味しており「プロパティ」と呼ばれています。
そして「#d60000」が「色の種類 ( 今回は赤 ) 」を表しており「値」と呼ばれています。
CSSの「プロパティや値」はたくさんある
なお、今回はプロパティとしてcolor ( 文字色を変えてください ) を設定しましたが、プロパティの内容はたくさんあります。
例えば一部だけ紹介すると、下記のような指示があります。
font-size:3em; – フォントの大きさを変える
font-weight:bold; – フォントの太さを変える
padding:30px; – 周囲に30pxの隙間をあける
line-height:1.5em; – 文字の行間を調整する
display:flex; – 2つ以上の要素を横並びにする
これはほんの一部で、指示自体は膨大な数があります。
また、指示に応じて、数字や単語など、詳細な「値」もたくさんあります。
最初はすべて覚えようとせず、調べながら書いていくと良いでしょう。
調べて使っているうちに、自然と覚えてきます。
補足 : カラーコード
先程「#d60000」のような英数字が出てきましたが、これはカラーコードと呼ばれており「色」を意味してまいます。
「すべての色」がカラーコードを持っています。
例えば「#0010dd」は青を意味します。
カラーコードの調べ方ですが、PhotoshopやXD、Figmaなどの画像加工ツールで色の調べられますし、カラーコードを調べられるサイトが検索すれば見つけられますので、探してみてください。
CSSをHTMLに反映させてみよう
では、HTMLにCSSを反映させていきます。
まず、index.htmlファイルを開いてください。
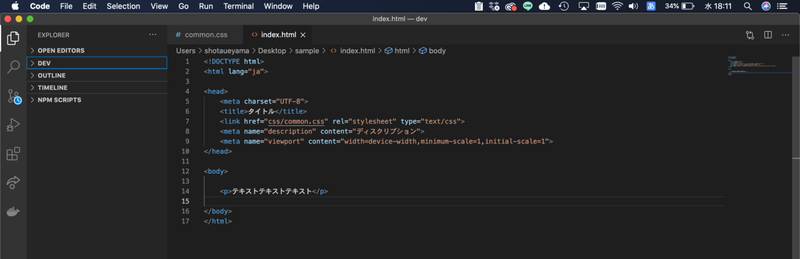
そして次のソースコードを書きましょう。
<p>テキストテキストテキスト</p>

そして「保存」し、ブラウザで一度、確認してみてください。

当然ですが「黒い文字」が表示されていますね。
次に、cssを書き込みます。
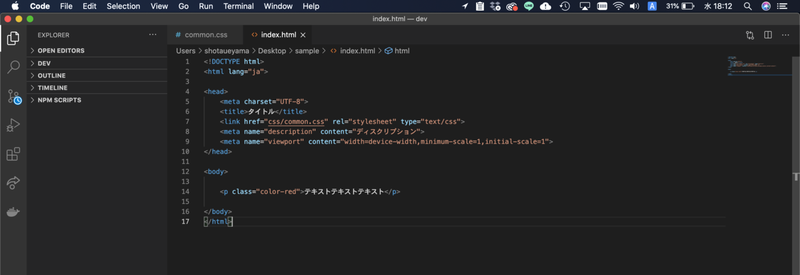
先程書いたソースコードに下記のように書き足してください。
<p class="color-red">テキストテキストテキスト</p>

「class=” “」をタグに加えることで、そのタグに対し、CSSで設定した装飾を反映させることができます。
今回の場合「class=”color-red”」とすることで、先程CSSで設定した装飾と紐付けられ、反映されるわけです。
「color-red」は、先程CSSファイルで書いた名前ですね。
つまり、予定どおりなら「color-red」で指定したプロパティと値 ( 文字色を赤くする )が、今回指定した「pタグ」に対して反映されるはずです。
表示を確認してみよう
では、さっそくブラウザで確認しましょう。
すると下記のようになっているはずです。

赤い文字が表示されたのがおわかりでしょうか。
もし、赤くならなければ、下記のエラーを確認してみてください。
・誤字脱字
・head内のCSSを読み込むパスが間違っている
・CSSに余分なスペースなどが入っている
ここで反映されないのなら、間違いなく「凡ミス」です。
よく、目を凝らして確認してみてください。
ひとまず、今回はここまでとします。
CSSについての理解が、少し深まったのではないでしょうか。
次回は、CSSの書き方について、さらに深堀りしていきます。


