DAY.4「HTMLのタグに慣れていこう」

前回はHTMLのタグをいくつかご紹介しました。
今回も、HTMLの書き方について、掘り下げていきます。
具体的には、いくつか「知っておいて欲しいタグ」がありますので、それぞれ、タグの意味を使い方をご説明させて頂きます。
では、はじめていきましょう。
目次
- navタグ
- brタグ
- imgタグ
- sectionタグ
- articleタグ
- 実際に書き足して見よう
- 運営サービス
navタグ
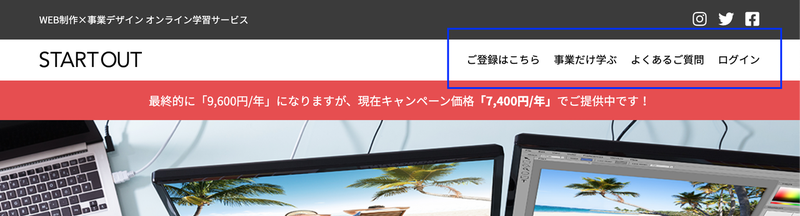
ナビゲーションを囲むタグです。
例えばグローバルナビゲーション。

ブログやサービスのサイドメニュー。


主要なナビゲーションとして扱われる箇所を、navで囲みます。
ナビゲーションは箇条書きやリストとしても捉えられます。
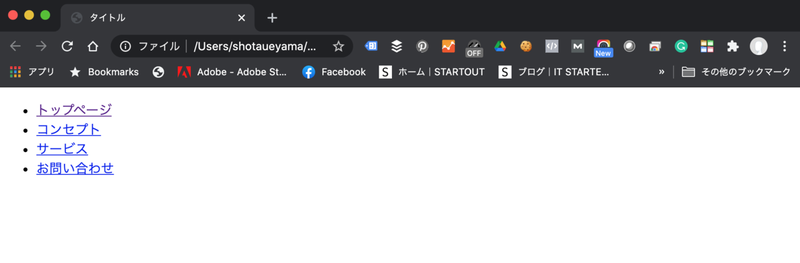
結果、下記のようにul liと一緒に使うケースが多いです。
<nav>
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="concept.html">コンセプト</a></li>
<li><a href="service.html">サービス</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>

ただし、単なる文中のリンクや、タグリスト、フッターリンクなど、WEBサイトにとって、主要ではなく、優先度の低いナビゲーションには、適応しなくても良いとされます。
brタグ
文章の改行を行います。
HTMLタグは基本的に<p></p>のように「囲む」タグが多いですが、<br>は囲って使うものではなく、それ単体で改行を表します。
<p>
コースをステップ順にこなすことで、事業の作り方から、WEB制作の技術まで、すべて学べます。<br>
アイディアの出し方から、プロダクトやWEBサイトの開発、マーケティング、収益化。<br>
そしてさらに進化する方法まで、すべて実践しながらの習得をめざします。
</p>

なおbrは複数連続で使うことで「余白」が空きますが、「余白」を空けるために br を使ってはいけません。
br タグはあくまで「改行」するためにあります。
余白を開けたい時はCSSを使う必要があります。
余白を空けるCSSについては、また後ほどご説明させて頂きます。
imgタグ
画像を表示させるタグです。
これも「囲う」タグではなく、単体で機能します。
<img src="sample_img.png" alt="サンプル画像" width="580px" height="304px">

srcに画像のファイル名や画像の場所を指定します。
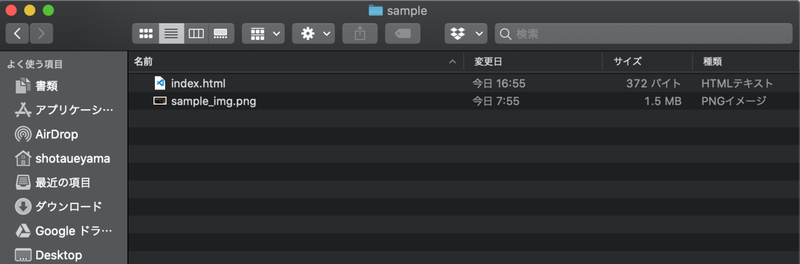
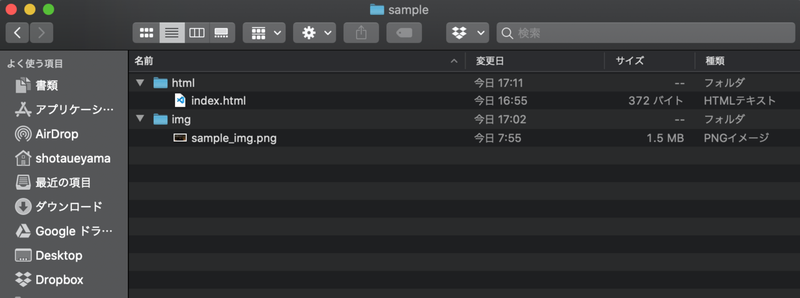
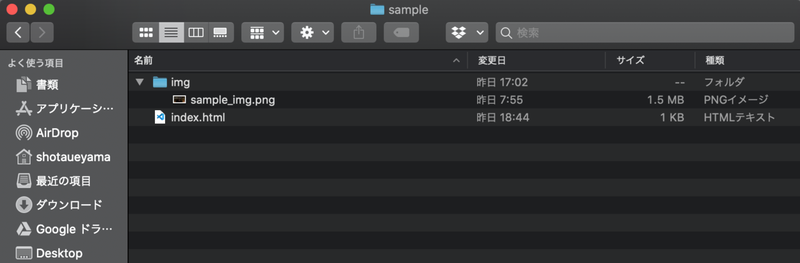
今は画像のファイル名だけ指定してありますが、上記のように「ファイル名だけ指定」する場合「htmlファイルと同じ階層」に画像ファイルを置く必要があります。下記のようなパターンです。

ただ、目的の画像が常にhtmlと同じ場所にあるとは限りません。
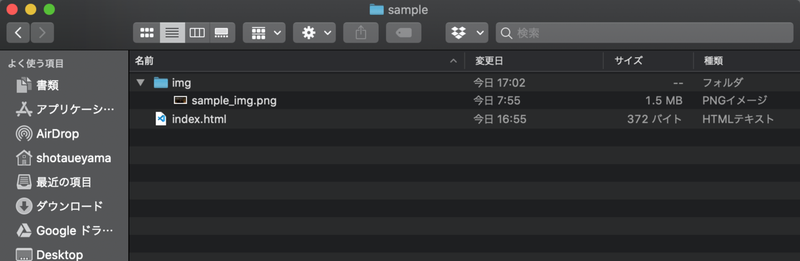
通常、ファイルが多くなった時、煩雑にならないようにimgフォルダなどを作って、その中に画像はまとめて入れる、ということも多いです。

この場合、htmlファイルと同じ階層に画像がありませんから、imgにファイル名だけ指定しても、表示されません。
いわゆる「リンク切れ」という状態になります。

なので、imgタグに「sample_img.pngという画像は、imgフォルダの中にあるよ」と教えなければなりません。
そんな時は、img/ を画像ファイル名の前に付け加えます。
<img src="img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
これで「imgフォルダのsample.pngを呼び出す」という意味になります。
一方、もしかしたら「htmlファイルから数えて、上の階層にある画像を呼び出したい」ことも、あるかもしれません。
下記のような構成の場合は、どう呼び出せば良いのでしょうか。

これは、今のhtmlファイルの位置から数えて「1つ上の階層に上がって、そこからimgフォルダの中に入り、sample_img.pngを指定する」という流れになります。
1つ上の階層に上がる場合は ../ を使います。
<img src="../img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
一度、「 ../ 」で上の階層に上がり、上がった先の階層にあるimgフォルダの中に「 img/ 」で入り、フォルダの中にある画像「sample_img.png」を呼び出す、という指定の仕方をします。
このように、画像をはじめとする様々なファイルの「位置」を指定する記述を「パス」と呼びます。
中でも今回のような「今、htmlを書いているファイル」から数えて「対象のファイルがどこにあるのか」といった方法を「相対パス」と呼びます。
一方「 https://college.quon.ink/img/sample_img.png 」のように「URLすべてを記載して指定する方法」を「絶対パス」と呼びます。
画像などは相対パスで記述するのが一般的です。
パスの概念は、ちょっと面倒くさいこともあり、HTMLの最初の壁になる場合も多いですが、リンク先の指定など、パスは至るところで活用されるので、いつでも使えるように記述に慣れておきましょう。
altという記述もありますが、これは主に目が見えない方のために、画像が何を示しているか書きます。
読み上げ機能などを使うことでaltが読み上げられます。
widthは横幅を表し、heightは高さを表します。
なお「px」はディスプレイ上における長さの単位です。
pxの他にも%など、様々な単位指定が用意されています。
単位に関しては、また改めてご説明させて頂きます。
sectionタグ
WEBサイトは1つのページだけでも、様々なコンテンツの「エリア」にわかれます。特に最近は、多くの内容を1ページで紹介する、1ページ完結のWEBサイトも増え「コンセプトを説明するエリア」「サービスを説明するエリア」「お客様の声を紹介するエリア」「商品を紹介するエリア」など、様々なエリアが1ページの中で作られることになります。
これらのエリアを囲むのがsectionタグです。
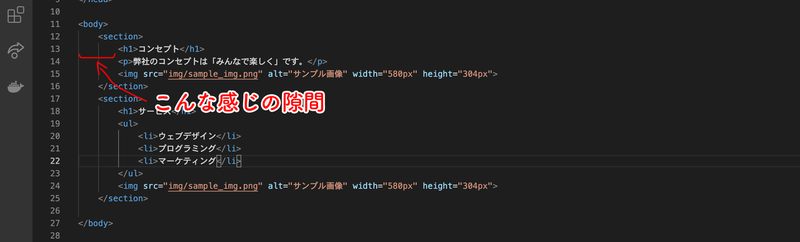
1つのエリアをまるごと囲む特性上、これまでご紹介してきたタグとは違い、たくさんの要素を囲むことになります。こんな感じです。
<section>
<h1>コンセプト</h1>
<p>弊社のコンセプトは「みんなで楽しく」です。</p>
<img src="img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
</section>
<section>
<h1>サービス</h1>
<ul>
<li>ウェブデザイン</li>
<li>プログラミング</li>
<li>マーケティング</li>
</ul>
<img src="img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
</section>

内容も少し長くなり、コーディングらしくなってきましたね。
なお、ソースコードを見ると、行の冒頭にインデント ( 余白 ) が空いているのが確認できると思いますが、これは、ソースコードを見やすくするために、あえてインデントを空けています。

インデントは「tabキー」を押すことで、適切に空けることができるもので「スペースキー」で空けているわけではありません。
「tabキーであけるインデント」と「スペースキーであける余白」は、意味が異なりますので、インデントにスペースキーを使うと、無駄な隙間が空いてしまうなど、レイアウト崩れの原因になります。
インデントを空ける時は、かならず「tabキー」を使うようにしましょう。
また、macの場合であれば「shift + option(alt) + F」Windowsであれば「Shift + Alt + F」で一気に全体のインデントを揃えることができますので、ぜひ試してみてください。
articleタグ
articleタグもエリアをまるごと囲うタグの1つです。
意味は、見たまんまなんですが「記事」として認識されるものを囲います。
「記事の詳細」をまるごと囲ったり「記事一覧」で、それぞれの記事ごとに囲ったり、といった使い方をします。
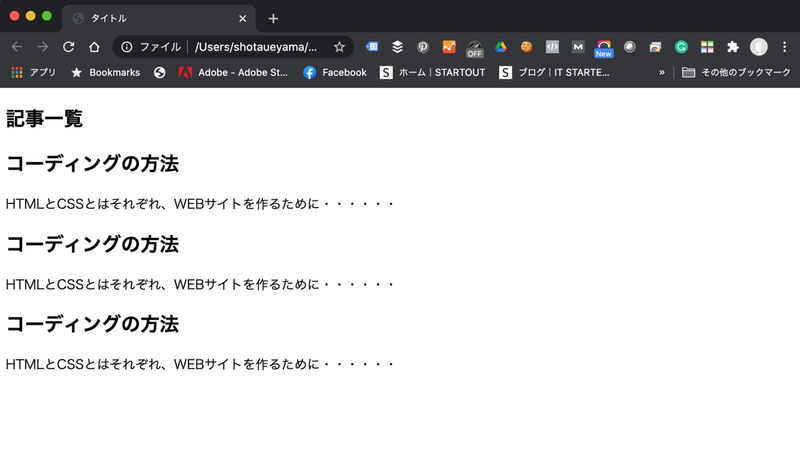
<section>
<h1>記事一覧</h1>
<article>
<h2>コーディングの方法</h2>
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために・・・・・・</p>
</article>
<article>
<h2>コーディングの方法</h2>
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために・・・・・・</p>
</article>
<article>
<h2>コーディングの方法</h2>
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために・・・・・・</p>
</article>
</section>

まず、こちらが記事一覧画面での使い方です。
記事の1つ1つをarticleが囲んでいるのがわかると思います。
次が記事詳細画面です。
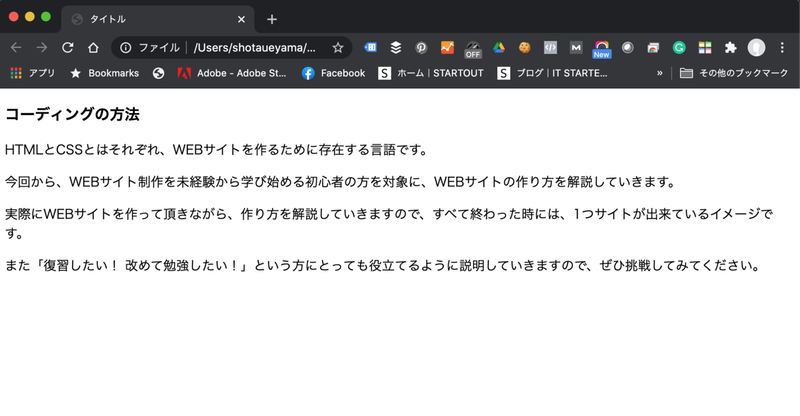
<section>
<article>
<h1>コーディングの方法</h1>
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために存在する言語です。</p>
<p>今回から、WEBサイト制作を未経験から学び始める初心者の方を対象に、WEBサイトの作り方を解説していきます。</p>
<p>実際にWEBサイトを作って頂きながら、作り方を解説していきますので、すべて終わった時には、1つサイトが出来ているイメージです。</p>
<p>また「復習したい! 改めて勉強したい!」という方にとっても役立てるように説明していきますので、ぜひ挑戦してみてください。</p>
</article>
</section>

記事詳細画面では、記事をまるごとarticleで囲んでいます。
このように長さがどうであれ「記事エリア」ではなく「1つの記事ごとに囲う」といった使い方をします。
実際に書き足して見よう
まず、先日、保存したHTMLファイルを開きましょう。
開き方については、LV.2の内容を参考にしてみてください。
開いたら、今回も<body>〜</body>の間に、コピー&ペーストではなく、自分の手で、1文字ずつ、次のソースコードを打ち込んでみてください。
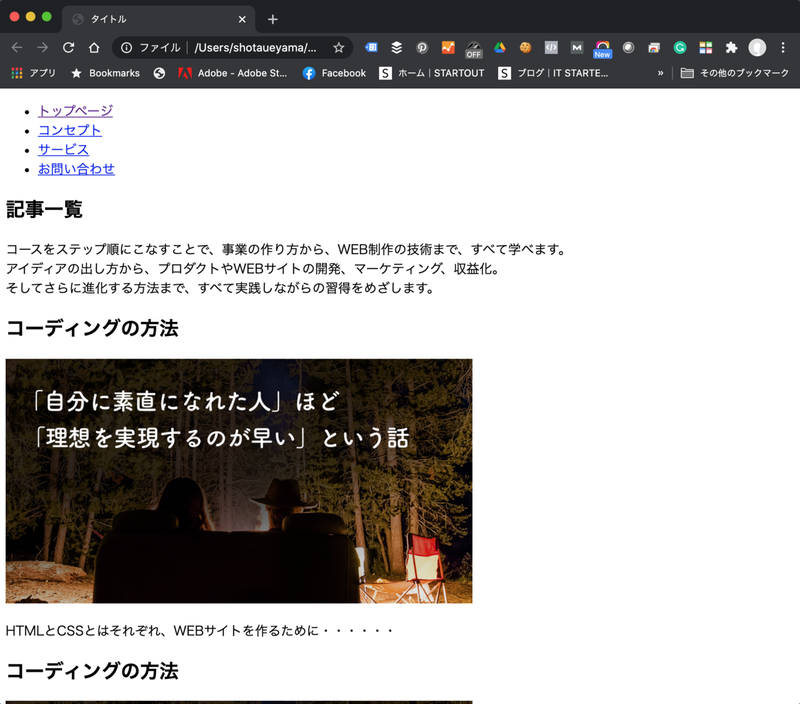
<nav>
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="concept.html">コンセプト</a></li>
<li><a href="service.html">サービス</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
<section>
<h1>記事一覧</h1>
<p>
コースをステップ順にこなすことで、事業の作り方から、WEB制作の技術まで、すべて学べます。<br>
アイディアの出し方から、プロダクトやWEBサイトの開発、マーケティング、収益化。<br>
そしてさらに進化する方法まで、すべて実践しながらの習得をめざします。
</p>
<article>
<h2>コーディングの方法</h2>
<img src="img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために・・・・・・</p>
</article>
<article>
<h2>コーディングの方法</h2>
<img src="img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために・・・・・・</p>
</article>
<article>
<h2>コーディングの方法</h2>
<img src="img/sample_img.png" alt="サンプル画像" width="580px" height="304px">
<p>HTMLとCSSとはそれぞれ、WEBサイトを作るために・・・・・・</p>
</article>
</section>
フォルダの構造は下記のように設定しましょう。

画像素材 sample_img.png に関しては、下記のURLからお使いください。
https://college.quon.ink/img/common/sample_img.png
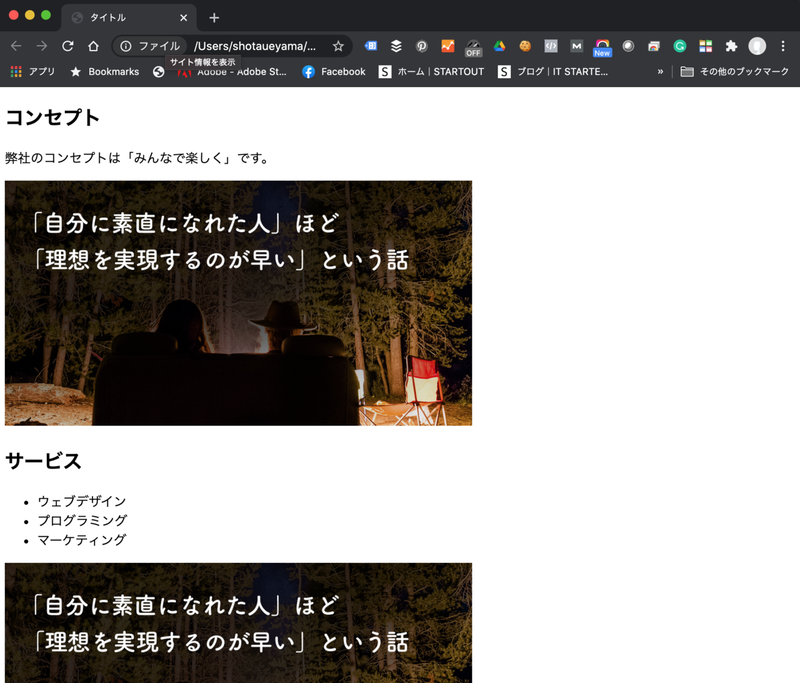
下記のように表示されたら完了です。

ひとまず、今回はここまでとします。
HTMLについての理解が、また少し深まったのではないでしょうか。
次回は、少し解釈が面倒なHTMLタグについて説明していきます。


