DAY.3「HTMLの基本」

前回はVisual Studio CodeでHTMLを表示させるところまでやりました。
今回は、もう少しHTMLの書き方について、掘り下げていきます。
では、はじめていきましょう。
目次
- HTMLを主に書いていくエリア
- HTMLコーディング = タグで意味づけする
- たくさんのタグがある
- 実際に書き足して見よう
- もし、レイアウトが崩れていたら
- 運営サービス
HTMLを主に書いていくエリア
前回、下記のようなソースコードをエディタにコピーして頂きました。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> <meta name="description" content="ディスクリプション"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> </head> <body> </body> </html>
基本的に「サイトとして表示される部分」は<body>〜</body>の間です。
なので、下記のタグを<body>〜</body>の間に書きました。
<h1>サンプルテンプレート</h1>
その他の場所は、基本、サイトとしては表示しないと考えてください。
ただ、無意味な内容というわけではありません。
重要な情報を含んでいますので、また改めて説明します。
HTMLコーディング = タグで意味づけする
HTMLのコーディングは、文字や画像を「タグ」で囲んでいくことにより、「意味づけ」していく作業です。
例えば、先程「サンプルテンプレート」を「h1」というタグで囲みました。h1には「大見出し」という意味があります。つまり「h1で囲まれた『サンプルテンプレート』という文字列は、このエリアにおける大見出しだよ」という意味づけをしたことになります。
なお内容を「囲んで」意味づけするという形式上「はじまりのタグ」と「おわりのタグ」に分かれることになります。それぞれタグは<>で表現しますが「おわりのタグ」には 「 / 」 がつきます。
改めて下記のタグを見てください
<h1>サンプルテンプレート</h1>
おわりのタグには / がついていることがわかるでしょう。
そして、HTMLによる意味付けを、コンピューターやブラウザは、しっかり理解しています。もちろん、WEBサイトを検索する時に使う「Google」や「Yahoo!」も理解しています。しっかり意味づけができていると、GoogleやYahoo!を使って、情報が探しやすくなるんですね。
なお、WEBサイトを探す時に使う、GoogleやYahoo!のようなサービスを「検索エンジン」と呼びます。
たくさんのタグがある
もちろん、タグは「大見出し」だけではありません。
「文章」を表すタグや 「リスト」を表すタグ、「コンセプトやサービス、会社概要、商品一覧など、それぞれの情報がまとまったセクション」を表すタグなど、たくさんのタグが用意されています。
それらを適切に使って、WEBサイトの情報に「意味」をつけることができます。いくつか、紹介します。
<p>事業の作り方から、WEB制作の技術まで、すべて学ぶことができます。</p>

上記は「文章」を意味します。
主にじっくり読ませる内容が入ります。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>

上記は「リスト ( 箇条書き ) 」を意味します。
「ul」で箇条書きの内容全体を囲み、それぞれの項目を「li」で囲みます。
この2つはセットで使われますので、どちらが欠けてもいけません。
また、ulとliの間には他のタグは入れてはいけません。
そして、ulと似たタグにolというタグがあります。
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>

リストの「連番バージョン」です。
上から順に、各項目の頭に1からはじまる連番が表示されます。これもまた、olとliはセットになっていて、どちらが欠けてもいけません。また、olとliの間には他のタグは入れてはいけません。
<a href="https://college.quon.ink/" target="_blank">クオンカレッジ</a>

上記は「リンク」を意味します。
href=””の中にリンク先のURLが入ります。 さらに、target=””の中には_self ( 同じ画面で開く ) _blank ( 別画面で開く )を主に使います。基本的には外部サイトに飛ぶ時_blankを使い、同じサイト内に飛ぶ時は _selfです。
<h2>小見出し</h2>

上記は、見ての通り「小見出し」です。
大見出し「h1」があるエリアの中で、さらに内容が分かれる時に「h2」が入ります。hタグは1〜6まで用意されています。
同じページ内において、h2があるエリアの中で内容が分かれるならh3。h3の中で、さらに内容が分かれるならh4。というように、中に入れば入るほど、数字があがっていくという指定方法です。
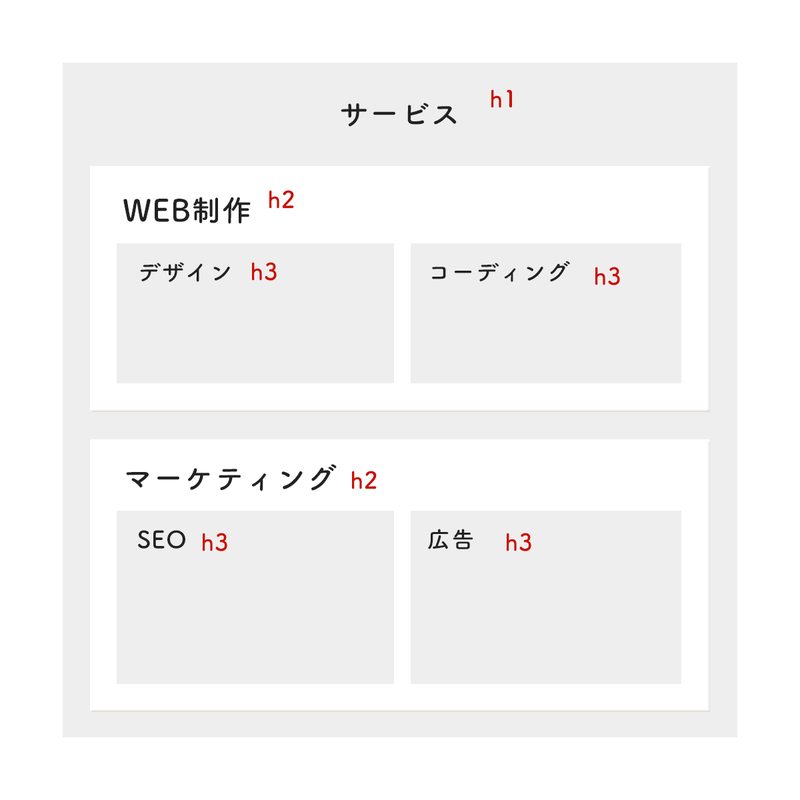
例えば「サービス」という大見出しがあったとします。サービスのコンテンツ内で「WEB制作」「マーケティング」という2つのサービスに分けて説明する時などは「WEB制作」「マーケティング」がh2になります。
そして、さらに「WEB制作」エリア内で「デザイン」「コーディング」に分けて説明するとしたら「デザイン」「コーディング」がh3になります。

図にすると一目瞭然ですね。
実際に書き足して見よう
まず、先日、保存したHTMLファイルを開きましょう。

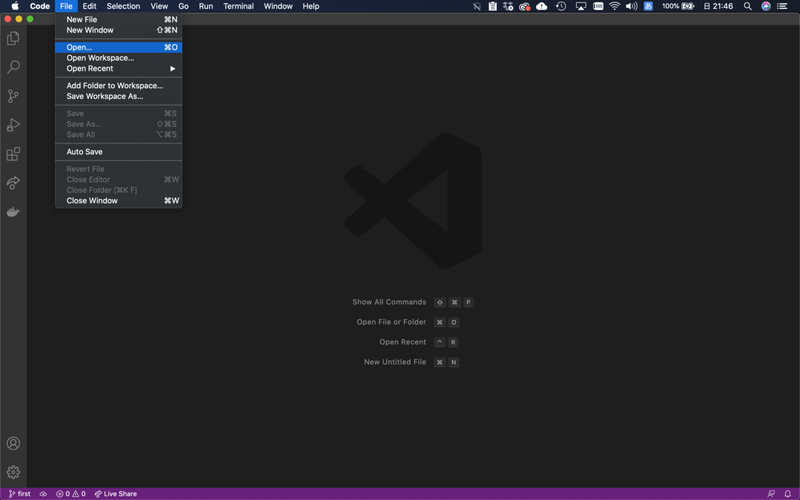
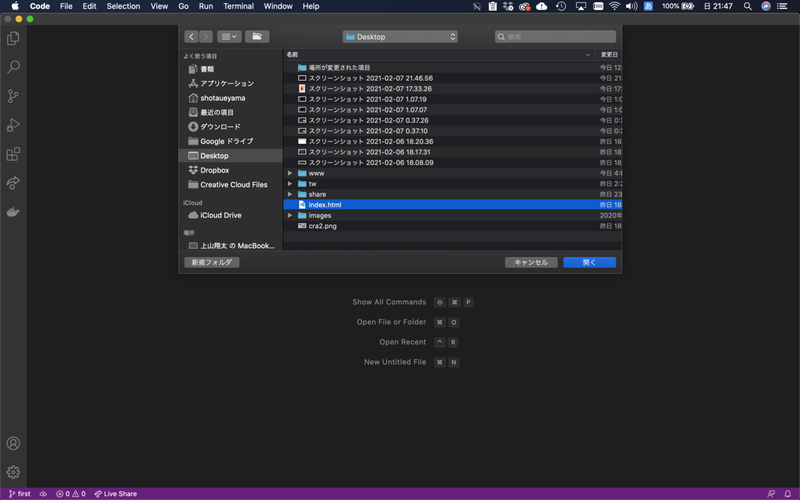
Visual Studio Codeを開き、左上の「File > Open」をクリック。

index.htmlを選択し「開く」ボタンを押します。

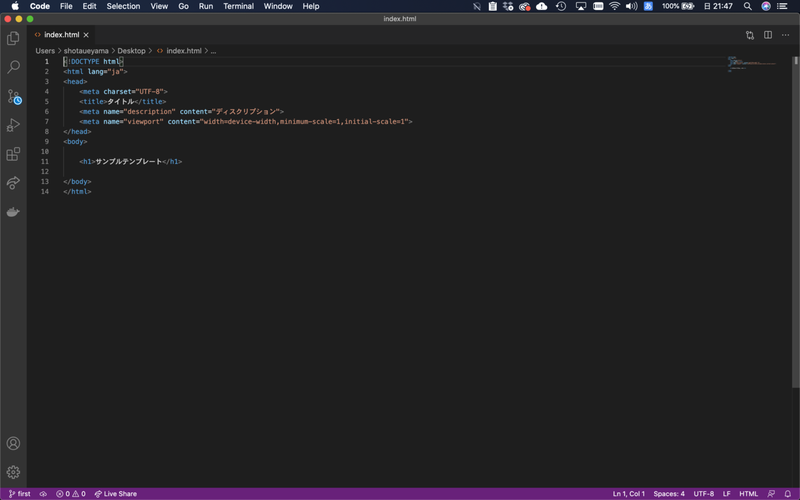
すると、LV.1で保存した内容が表示されるはずです。
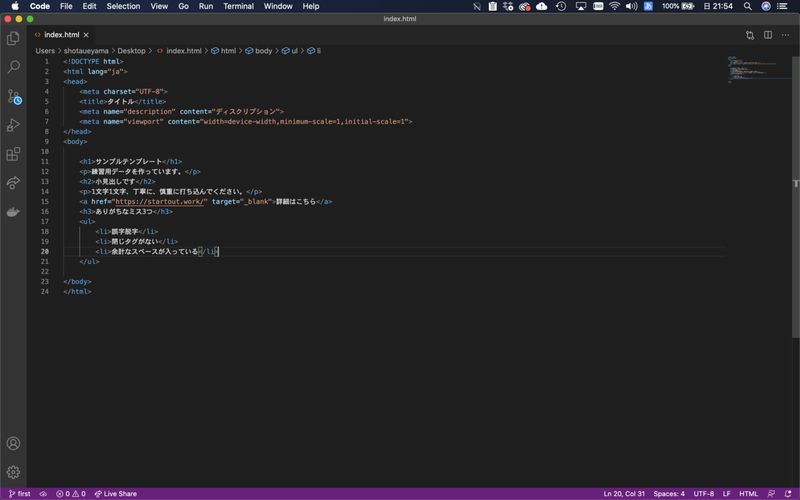
開いたら、今後は<body>〜</body>の間に、今度はコピー&ペーストではなく、自分の手で、1文字ずつ、次のソースコードを打ち込んでみてください。
<h1>サンプルテンプレート</h1>
<p>練習用データを作っています。</p>
<h2>小見出しです</h2>
<p>1文字1文字、丁寧に、慎重に打ち込んでください。</p>
<a href="https://college.quon.ink/" target="_blank">詳細はこちら</a>
<h3>ありがちなミス3つ</h3>
<ul>
<li>誤字脱字</li>
<li>閉じタグがない</li>
<li>余計なスペースが入っている</li>
</ul>

打ち込んだら、保存して、ブラウザで確認してみましょう。
ブラウザで確認する方法は、LV.1を参考にしてください。
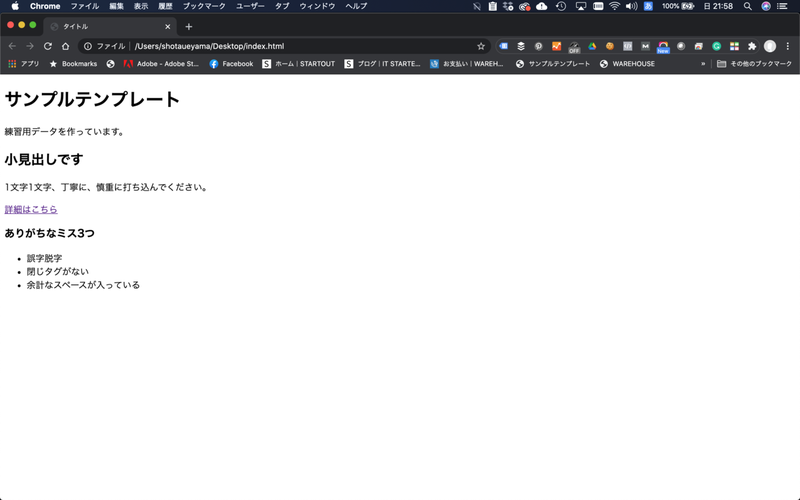
すると、下記のように表示されるはずです。

もし、レイアウトが崩れていたら
自分の手で文字を直接ソースコードを打ってみて、万が一、レイアウトが崩れたり、書いたはずなのに表示されない場合は、下記の3つのミスが無いか、目を凝らして確認しましょう。
- 誤字脱字がないか
- 閉じタグを忘れていないか
- 時計なスペースなどが入っていないか
- 保存を忘れていないか
今の段階でうまくいかないとしたら、大抵、この4つのどれかが原因です。
また、この4つは初心者によくありがちなミスです。
1文字1文字丁寧に打ち込んでいくことを意識しましょう。
それでも想定どおりにならないなら、改めて目を凝らして見直してみてください。凡ミスがあるはずです。
今回はここまでとして、次回は、HTMLの他のタグについて、より詳しく進めていきます。


