DAY.2「HTMLの始め方」

今回から、WEBサイト制作を未経験から学び始める初心者の方を対象に、WEBサイトの作り方を解説していきます。
実際にWEBサイトを作って頂きながら、作り方を解説していきますので、知識だけではなく、実際の成果物を形にしながら進めていけます。
また、すでに学習済みで「復習したい! 改めて勉強したい!」という方にとっても役立てるように説明していきますので、ぜひ挑戦してみてください。
なお、僕たちはクオンカレッジという「メンターがフルサポートするWEBクリエイター育成スクール」をやっています。
もし今回の内容を実践してみて「メンターがほしい」と思ったり、技術は一通り学んだけど、自分でサービスを作る、仕事を受けてみるといった「実績作りをサポートしてほしい」と思った方は、ぜひ、参加してみてください。
では、はじめていきましょう。
目次
- WEBサイトって、どうやって作るの?
- コンピューター語ってなに?
- エディタをインストールしよう
- エディタを開こう
- HTMLを書いてみよう
- HTMLをブラウザに表示させてみよう。
- 運営サービス
WEBサイトって、どうやって作るの?
WEBサイトを作る時には、まずWEBサイトを使うユーザーについて調べたり、ユーザーのニーズに応じて企画を作ったりします。
ただ今回は、企画をすべて終えたものとして、WEBサイトが技術的に、どのように作られているのか、実際に作りながら説明をはじめていきます。
まず、シンプルなWEBサイトは大まかにわけて「デザイン」と「コーディング」という2つの作業を通して作ります。

デザインは「デザインツール」を使って、見た目のデザインを作ります。
デザインツールでのデザインは、プログラミングなどは、まったく関係なく、ちょうど「絵を描く」ようなものだと考えてください。
線を引いたり、色を塗ったりしながら、WEBサイトの見た目を「1枚の画像」として作ります。
しかし、1枚の画像のままだと「ボタンをクリックして別のページに移動」したり「パソコンとスマートフォンでデザインを変更」したり「スクロールにあわせておしゃれなアニメーション」をつけたりすることはできません。
そこで「コーディング」という作業を通して、WEBサイトとして機能するような形に変換していきます。
コーディングとは「コンピューター語」を使って「デザインの内容をコンピューターに伝える作業」です。
例えば「ここに赤の色を塗ってください」とか「ここのエリアのレイアウトは横並びにしましょう」「リンクをつけて別ページに飛ばしましょう」とか、単なる1枚の画像だったデザインの表現を、コンピューターに言葉で伝えていくのです。
デザインを「言語化」する翻訳作業のようなものですね。
すると、コンピューターが指示されたとおりに、デザインを画面に表現します。1枚の画像でしかなかったデザインが、クリックできたり、デバイスによってデザインが変化したり「WEBサイトの機能」を持つことができるのです。
なお、コンピューターはWEBサイトを表示する時「Edge」や「Safari」「Google Chrome」「FIrefox」と言った「ブラウザ」というアプリを通して表示します。
ブラウザとは、インターネットを使ってWEBサイトなどを開くアプリ全般の総称です。WindowsではEdge、MacであればSafariが初期設定されているはずです。
Windowsをお使いの方であれば「e ( edge )」のアイコンに見覚えがあるかもしれませんしmacであれば「方位磁石 ( safari )」のアイコンに見覚えがあるかもしれませんね。
コンピューター語ってなに?
コンピューター語はたくさんあるのですが、今回は「HTML」「CSS」と呼ばれる言語を使っていきます。
HTMLは、WEBサイトのデザインにおける、全体の「大枠を作るために存在している言語」で、CSSはHTMLで作った枠組みに、色を塗ったり、レイアウトを変えたりと 「デザインを再現するために存在する言語」です。
よく「家づくり」に例えられるのですが、家の柱や基礎がHTMLだとすると、CSSは壁紙やインテリアなどの内装と言っても良いでしょう。
といっても、言葉だけで理解するのは難しいと思いますので、実際に作りながら理解を深めて頂けると幸いです。
エディタをインストールしよう
HTMLやCSSを書いていくためには、専用のテキストエディタが必要です。
テキストエディタにHTMLやCSSを直接書いて、ファイルとして保存することによって、コンピューターがデザインを再現できるようになります。
では、さっそく、専用のテキストエディタを使えるようにしましょう。
まずは、下記のページからVisual Studio Codeと呼ばれる、今、もっともエンジニアの間で使われているエディタをダウンロードしてください。
■ Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

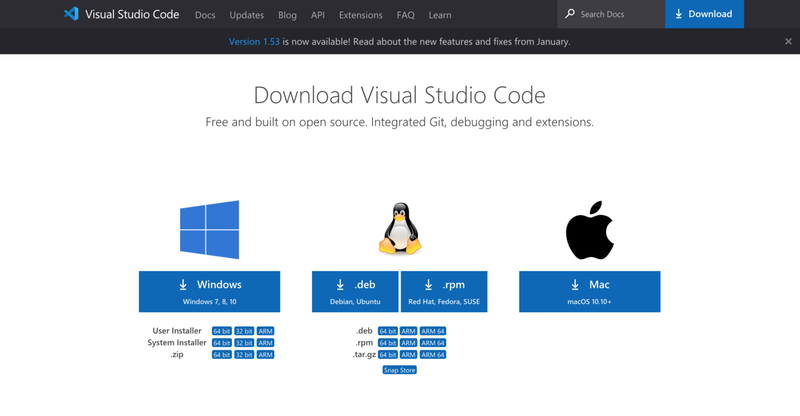
「今すぐダウンロード」と書かれた青いボタンを押すと、使っているパソコンについて選択する項目が現れます。

Windowsを使っている方はWindowsのボタンを。Macを使っている方はMacのボタンを。それぞれ押してダウンロードしてください。そして、ダウンロードされたファイルを開き、Visual Studio Codeのインストールを完了させてください。
エディタを開こう
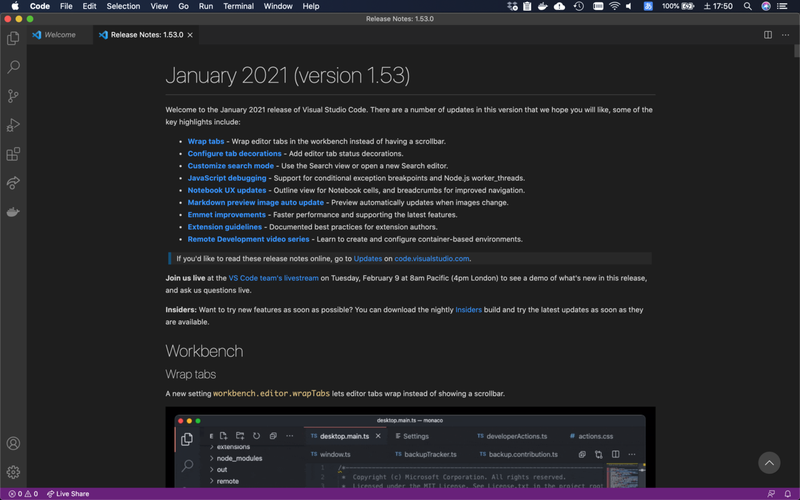
インストールが完了したら、Visual Studio Codeを開きましょう。すると、表示される内容はバージョンによって異なるものの、下記のような画面が表示されるかとおもいます。

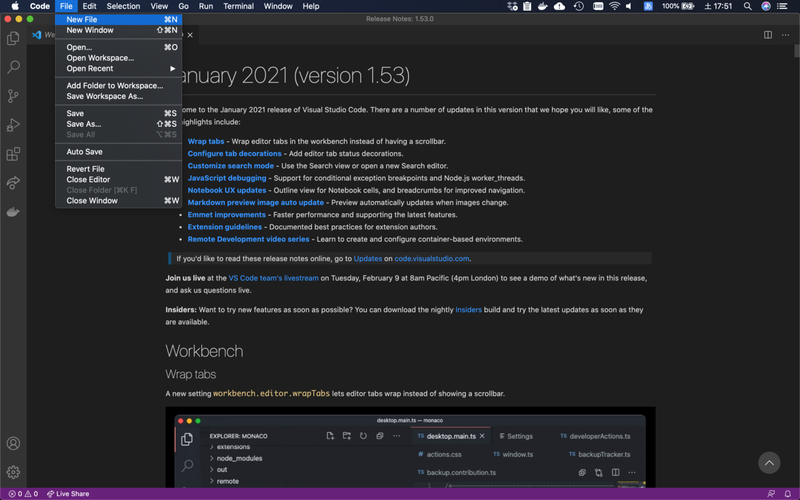
次に、左上のFileからNew Fileを選んでください。

すると、下記のような何も書かれていない画面が現れます。

ここがまさに、様々なプログラミング言語 ( ソースコード ) を書いていく場所です。
何かキーボードで文字を打つと、メモ帳や他のテキストエディタ同様、普通に文字を書いていけるはずです。
HTMLを書いてみよう
次に、下記のソースコード ( HTML ) をすべてコピーして、先程開いた画面に貼り付けてください。
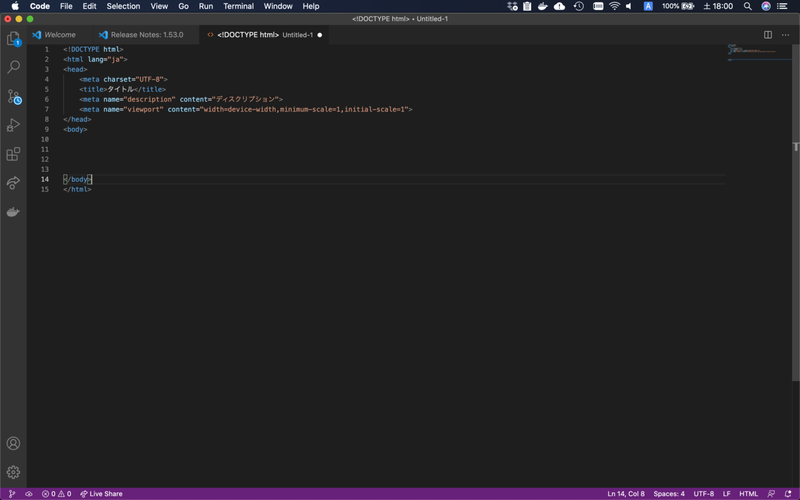
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> <meta name="description" content="ディスクリプション"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> </head> <body> </body> </html>
下記のようになります。

次に<body>と</body>の間に、下記のソースコードをコピーして貼り付けてください。
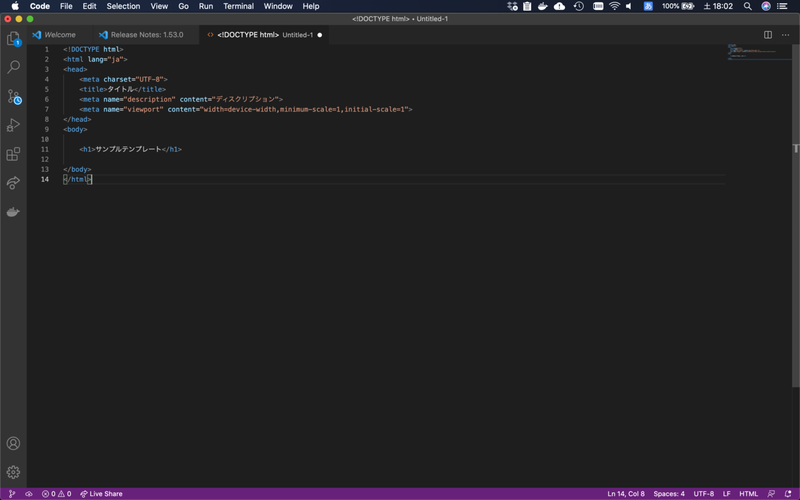
<h1>サンプルテンプレート</h1>
下記のようになります。

ここまできたら、一度ファイルを保存します。
保存する時は、キーボードの「command ( Ctrl )」を押しながら「S」を押します。
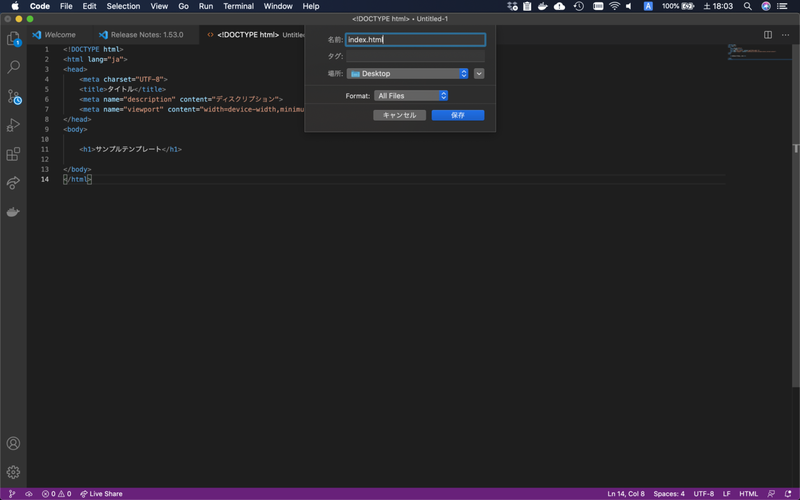
すると下記のようなボックスが現れます。

上記はmacの画面ですが、Windowsでもほとんど変わりません。
まず、ファイルの名前を「index.html」にしましょう。
今回の場合、保存する場所はどこでも良いです。
ひとまず、Desktopを指定してみました。
名前をつけたら、保存ボタンを押します。

すると、Desktopに「index.html」ファイルが保存されました。
このファイルがWEBサイトそのものです。
HTMLをブラウザに表示させてみよう。
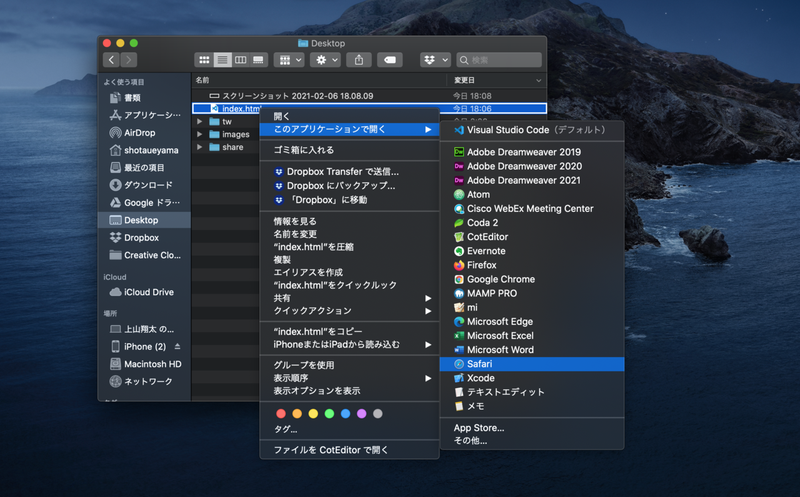
index.htmlで右クリックしてみましょう。

そして、macの場合であれば「このアプリケーションで開く」>「Safari」を選びます。なお、今回はブラウザとしてSafariを選びましたが、Google ChromeでもFirefoxでも何でも問題ありません。
Windowsでもほぼ同じ操作で、ファイルをブラウザで開けます。ブラウザのアイコンに「index.html」を直接ドラッグアンドドロップしても開けるでしょうし、開き方はなんでも構いません。
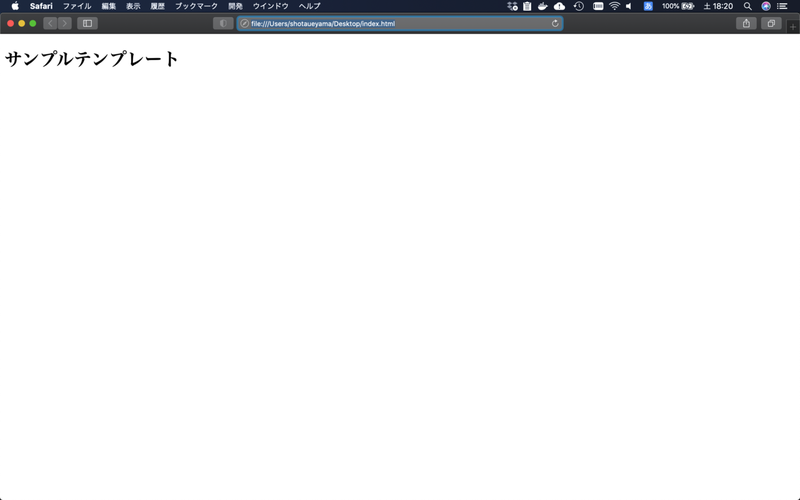
すると下記のような画面が現れるはずです。

いかがでしょうか。先程エディタに書いた「サンプルテンプレート」という文字が表示されましたはずです。
もし表示されない場合は「書いた内容」や、ファイル名を含む「誤字脱字」などの凡ミスを、徹底的に疑ってみてください。
ひとまず、これでエディタに書いた内容がブラウザに表示されました。
WEBサイト制作は、今回の作業の延長で、もっとHTMLを書いて文字や枠組みを増やしたり、CSSを使って色をつけたりレイアウトを調整したりすることで、WEBサイトのデザインを再現していく作業です。
今回はここまでとして、次回は、より詳しいHTMLとCSSの説明について進めていきます。


